아직도 UI 개발하는데 HTML/CSS 코드를 만지고 계십니까?
- 미래웹
- 2022년 11월 1일
- 1분 분량

업무용 시스템 UI 개발하는데 아직도 HTML/CSS 코드를 만지고 계십니까? 그래서 매번 프로젝트 일정은 지연되고 개발자는 야근을 해야하고 프로젝트 비용은 증가하는 것입니다.
개발자 부족의 시대! 절대적으로 공수를 줄여야 합니다. UI에 투입되는 공수를 줄이시고 백엔드와 비즈니스 로직에 집중하세요.
HTML/CSS 에 손댈일이 없는 프레임워크를 사용하세요
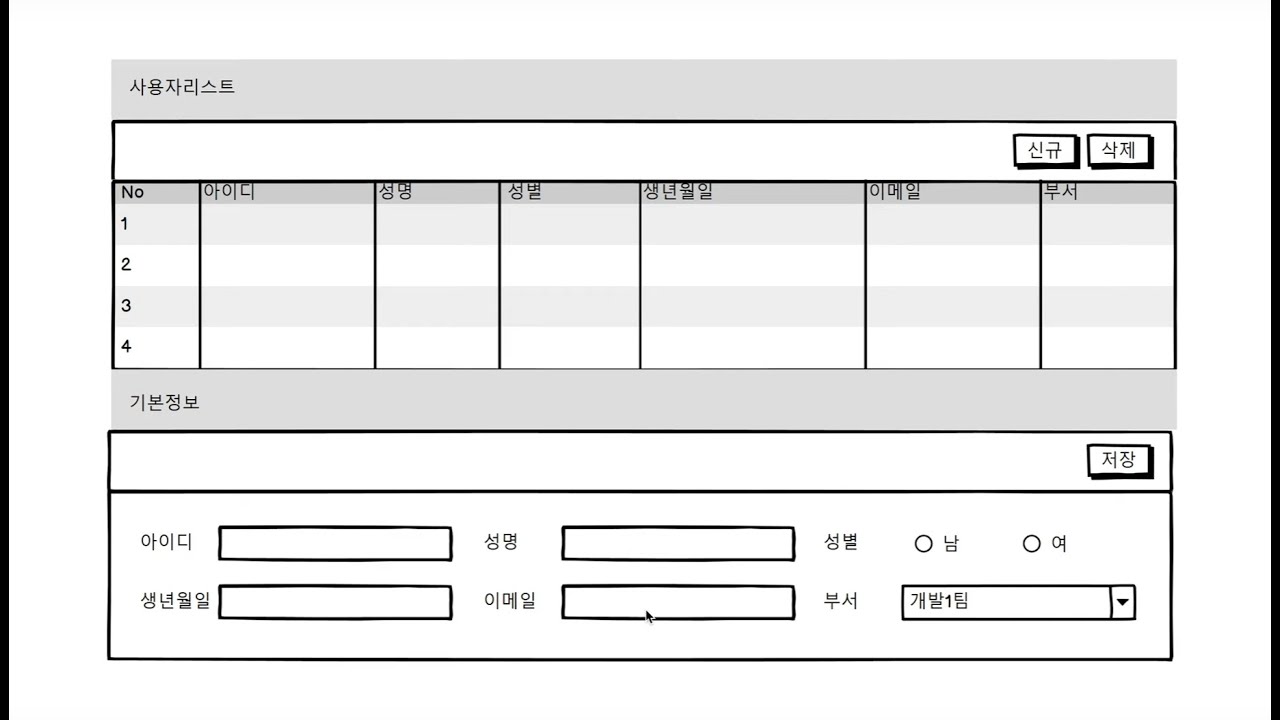
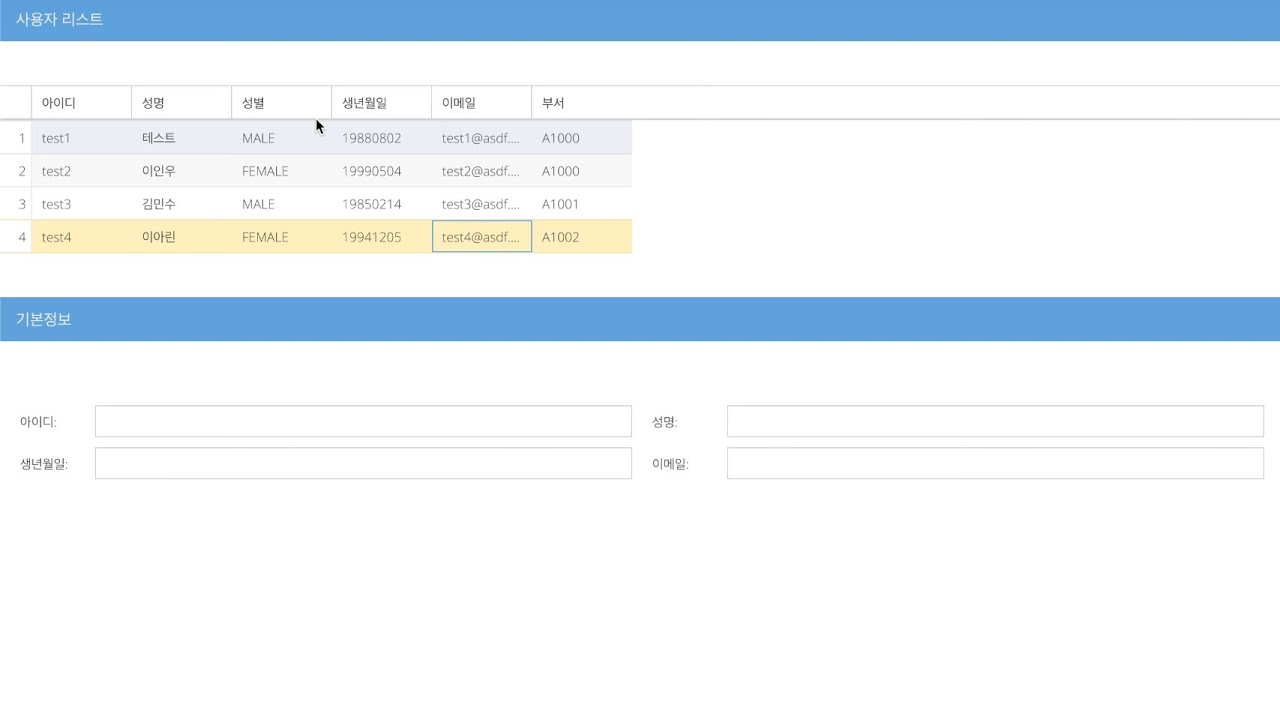
Ext JS를 쓰면 HTML/CSS 무한수정의 지옥에서 빠져나올수 있습니다. 왜 개발자가 UI 요소를 일일이 컴포넌트화 하고 있어야 하나요? 그 시간에 개발을 하셔야죠. React 에서 <Login>, <Navigation> 이런것 만들면서 시간낭비 하지 마세요. xtype: 'grid' 그냥 코드 한줄로 바로 가져다 쓰세요. Ext JS 에는 그리드, 트리메뉴 포함 100여종의 UI 컴포넌트가 이미 정의 완료 되어 있습니다
배우기 쉬운 프레임워크를 사용하세요
Redux, Hooks, JSX, Typescript 이런거 배울 시간에 개발을 하셔야죠. 도대체 UI 개발에 왜 이렇게 많은 시간과 노력을 낭비해야 하는 겁니까? Ext JS를 사용하면 자바스크립트 표준 문법만 알면 바로 개발 준비 끝.
코드가 간결하고 생산성이 높은 프레임워크를 사용하세요
HTML 과 Javascript 코드가 뒤섞여 도대체 알 수 없는 스파게티 코드에서 빠져나오세요. 코드가 단순할 수록 에러와 오류의 발생빈도가 적어지는 것은 상식입니다.간결한 자바스크립트 코드만을 사용하는 Ext JS 는 같은 UI 를 만드는 데 있어 React 대비 4배 적은 코드량을 필요로 합니다.

시간과 비용을 아껴주는 프레임워크를 사용하세요
Ext JS 는 상용이고 React, Vue 는 공짜니까 아무생각 없이 쓰고 계신가요? 개발자 1명의 월 인건비 정도밖에 되지 않는 Ext JS를 비싸다고 생각하고 전체 팀원이 UI 만드느라 HTML/CSS 코드 수정하면서 불필요한 코드 타이핑하고 끝없이 import 라인 쳐대느라 낭비되는 시간은 돈이 아니라고 생각하시는 지요?
Ext JS를 쓰시면 시간과 돈이 절약됩니다
HTML, CSS, JS 파일 일일이 다 따로 만드실 거면 프레임워크를 뭐하러 쓰십니까? Ext JS 쓰시면 JS 파일 하나로 UI 개발이 완성됩니다. Ext JS 는 React, Vue 대비 4 배 높은 개발 생산성을 자랑합니다.
더 궁금하시면 지금 바로 연락주세요!
미래웹
070-4259-2739

































댓글