프레임워크와 라이브러리는 어떻게 다른가?
- 미래웹
- 2022년 9월 14일
- 5분 분량
최종 수정일: 2022년 9월 14일
프레임워크와 라이브러리는 많은 사람들이 혼동을 하는 단어입니다. 때때로 두단어를 같은 뜻으로 사용하기도 하죠. 둘다 사람들이 미리 만들어 놓은 재사용이 가능한 코드의 집합입니다. 이를 통해 개발자는 일상적인 작업들을 처리할 수 있게 됩니다. 하지만 둘사이에는 분명한 차이점이 존재합니다. 이둘의 개념 차이를 설명하기 위해서 작은집 건축을 하나의 예로 들어 설명해 보겠습니다. 라이브러리는 작은 집을 지을때 맨땅에서 집을 짓는 것과 같다고 비유를 할 수 있습니다. 집을 지을때 여러분이 원하는 디자인대로, 원하는 구조대로, 원하는 방배치대로 집을 지을수 있습니다. 반면에 프레임워크는 마치 작은집을 새로 구매하는 것과 같다고 할수 있습니다. 그래서 집을 지을때 발생하는 문제에 대해서 신경쓸 필요가 없는대신 원하는 형태대로 집을 갖는 것도 불가능하죠. 왜냐면 이미 집이 완성된 상태로 구매를 한 것이니까요.
이번글에서 좀 더 구체적으로 프레임워크와 라이브러리 둘사이의 차이점에 대해서 알아보겠습니다.
프레임워크란 무엇인가?
프레임워크와 라이브러리의 핵심적인 차이는 바로 이것 입니다. 프레임워크의 코드에는 완성된 기능들이 포함되지 않는다는 것입니다. 다른 말로해서 프레임워크는 애플리케이션의 설계도를 제공하는 프로그램의 골격들이지 완성된 제품은 아니라는 것입니다. 결과적으로 프레임워크는 애플리케이션의 기본 바탕을 제공해 주면서 개발자들에게 어디를 수정해서 사용해서 쓸지를 알려주는 것이라고 할 수 있습니다. 그래서 프레임워크 자체가 소프트웨어 개발의 업무 흐름을 정의하고 있으며 개발자들에게 무엇이 필요한지 알려주고 필요한 경우 개발자들의 코드를 호출하여 사용하는 구조입니다.
프레임워크를 사용하는 이유는 무엇인가?
소프트웨어 개발은 복잡한 절차를 가지고 있습니다. 개발, 디자인, 테스팅 외에 수많은 절차들을 포함하고 있죠. 소프트웨어 개발 프로젝트에서 개발자들은 항상 문법, 변수선언, 가비지 콜렉션, 예외처리 등과 같은 요소들을 항상 신경쓰고 있어야 합니다. 소프트웨어 프레임워크는 통합된 플랫폼을 제공함으로써 개발을 편리하게 만들어 줍니다. 그래서 프레임워크를 사용하는 개발자는 소프트웨어 개발의 전체 프로세스를 제어할 수도 있고 일부만 제어해도 개발이 되는 혜택을 갖습니다.
이외에도 웹개발시 프레임워크를 사용하면 좋은 여러 장점들이 있습니다.
적은 코드 길이
코드 재사용
쉬운 디버깅과 애플리케이션 모니터링
단순화된 DB 연결
향상된 보안
프레임워크가 애플리케이션 개발에 많은 도움을 주기는 하지만 여전히 프레임워크 없이도 웹개발의 모범사례들을 따라서 최고의 웹애플리케이션을 개발 할 수 있습니다.
대표적인 프레임워크들
대표적인 프레임워크들은 다음과 같습니다.
Ext JS

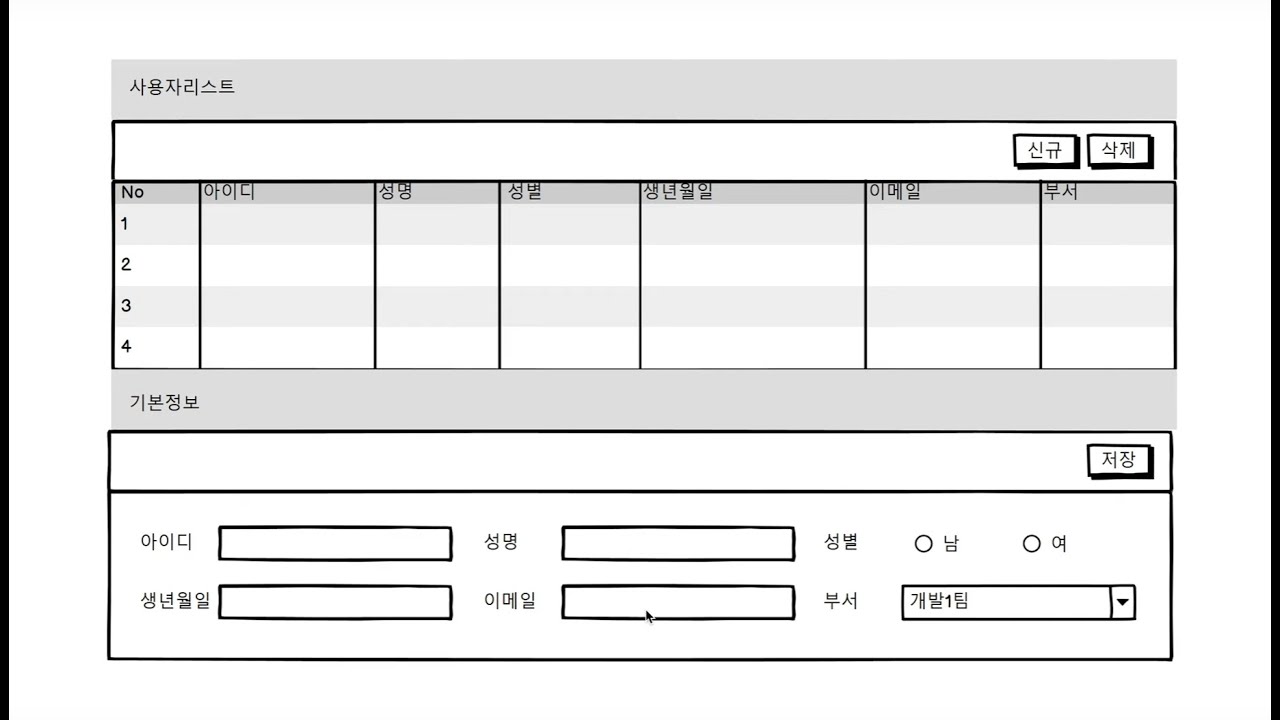
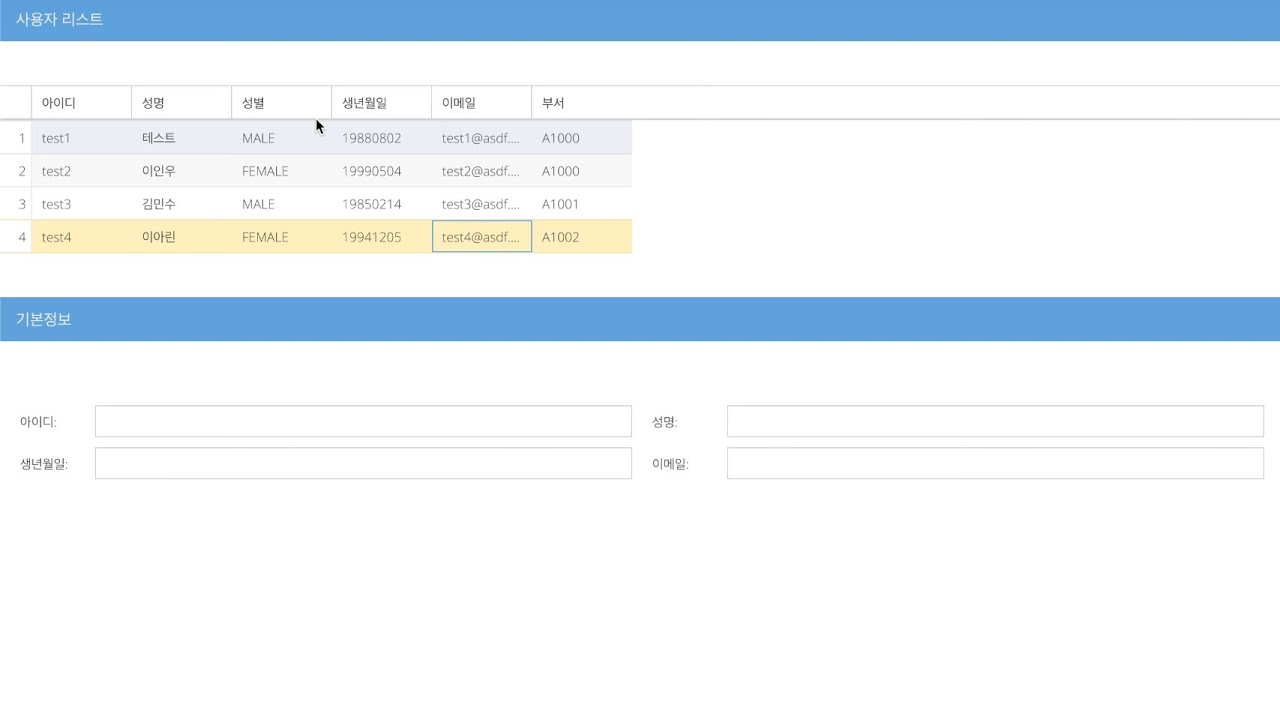
Sencha Ext JS 는 데이타 집약적이고, 크로스 플랫폼 대응, 엔터프라이즈 웹애플리케이션을 제작하는데 사용되는 자바스크립트 프레임워크입니다. 풍부한 기능을 제공하고 개발자들이 리치 유저 인터페이스를 제작하는데 필요한 견고한 툴들을 제공합니다. 또한 Sencha Ext JS 는 손쉽게 이해가 가능한 내장된 UI 컴포넌트들을 제공하고 있어 개발자들은 손쉽게 웹애플리케이션에 통합시킬 수가 있습니다. 게다가 Sencha Ext JS 는 전통적인 웹기술과 새로운 HTML5 표준 모두를 지원합니다. React, Angular 와 달리 매우 간결한 코드 체계를 지원하기 때문에 JavaScript 와 HTML/CSS에 대한 기본적인 지식만 있으면 다른 프레임워크 대비 훨씬 빠르게 Ext JS를 학습하고 개발을 진행할 수 있습니다. 결과적으로 폭넓은 범위의 기기들과 웹브라우저에 대응되는 현대적이며 엔터프라이즈 급 웹애플리케이션을 쉽고 빠르게 만드는데 이상적인 프레임워크라고 할 수 있습니다. 시티은행, 삼성전자, 세일즈포스, KPMG, 딜로이트 와 같은 기업들에서 많이 사용되고 있습니다.
Angular
Angular 는 싱글 페이지 애플리케이션을 만들기 위한 프론트엔드 프레임워크입니다. 이것은 생동감 넘치는 프레임워크로서 완전히 클라이언트 사이드에서 돌아가는 웹앱을 만들때 사용되거나 일반적으로 소프트웨어가 지원하는 기능등을 제공하는데에도 사용됩니다. Angular를 하기위해선 배워야 할것들이 많습니다. Angular 1.x 는 자바스크립트 기반이었지만 최신 버전의 Angular 는 Typescript 로 방향을 바꿨습니다. 자바스크립트의 확장버전이라고 할 수 있죠.
Angular 의 단점은 다른 프레임워크에 비해 큰 크기라고 할 수 있습니다. 기본적으로 SEO 친화적이지 않은 점도 있어서 SEO 최적화를 별도로 해줘야 합니다. 그래도 Angular 는 구글이 만들었기때문에 마이크로소프트와 페이팔 같은 큰 기업들이 Angular 를 사용하고 있습니다.
Django
Django 는 모델-뷰 템플릿 디자인 패턴을 기반으로 한 파이썬 프레임워크입니다. 무료이고 오픈소스 프레임워크로서 빠른 웹개발을 지향합니다. 유튜브와 구글 그리고 인스타그램이 Django 를 사용하고 있습니다.
Django 는 10,000 개 이상의 패키지와 코드 라이브러리를 통해 웹애플리케이션상에 필요한 어떤 기능들도 지원할 수 있게 되어 있습니다. 이런 패키지에는 APIs, DB 지원, 유저 인증, CMS, 보안 기능등이 있습니다.
Express
오늘날 Express 는 웹개발에서 아주 빠르게 인기있는 프레임워크가 되어가고 있습니다. Accenture, IBM, 우버 같은 기업들이 사용하고 있죠. 또한 Sails, Kraken, Loopback 과 같은 다른 프레임워크들과도 함께 사용할 수 있습니다. Express 는 가볍고 빠르며 한쪽에 치우치지 않는 프레임워크라는 자부심을 가지고 있습니다.
Express 는 Node.js 의 애매모호한 기능을 사용하지 않으면서도 핵심적인 프레임워크 기능을 제공하고 있으며 별도로 Node.js 의 견고한 비동기 통신 지원의 장점을 잘 취하고 있습니다. 그래서 아주 쉽게 적용이 가능한 웹앱과 REST API 모두 쓸수 있는 프레임워크 입니다. 웹개발자의 관점에서 봤을때 Express 의 가장 큰 단점은 Express 에서 기능을 개발하는데 어떤 확립된 체계가 존재하지 않는 다는 것입니다. 마지막으로 JS를 가지고 앱을 개발할때는 정말 좋은 JS 테스트 프레임워크를 하나 알고 있을 필요가 있습니다. 관련해서는 JS 테스트 프레임워크 문서를 참고하시면 좋습니다.
Rails
Rails 는 많은 개발자들이 사랑하는 MVC 프레임워크 기반의 Ruby 프레임워크 입니다. 에어비앤비, Hulu, Github 와 같은 기업들이 사용하고 있습니다. Rails 는 초보자들에게 친화적인 프레임워크로서 초보자들이 웹개발을 빠르게 개발할 수 있도록 도와줍니다. 또한 많은 Rails 라이브러리들이 새로운 기능들을 더욱 효과적으로 추가할 수 있게 도와줍니다. 또한 Rails 생태계도 견고하여 많은 강좌들과 온라인 세미나들이 존재하고 있습니다.
Spring
Spring은 Java로 쓰여진 MVC 프레임워크입니다. TicketMaster, Wix, BillGuard등이 Spring 을 사용하고 있습니다. Spring 에는 여러분의 비즈니스를 빠르게 확장하고 성능을 개선시킬수 있는 다양한 형제 프로젝트들이 존재하고 있습니다. Spring 은 Java에 익숙하지 않다면 학습하는 데 시간이 많이 걸린다는 단점이 있습니다.
그런데 Sencha GXT 를 이용하면 Java와 GWT를 이용해서 고성능 HTML5 애플리케이션을 만들수도 있습니다.
라이브러리란 무엇인가?
라이브러리는 미리 작성된 코드 그룹으로서 쉽게 작업들을 완성시킬 수 있게 해줍니다. 라이브러리는 미리 정의된 메소드와 클래스들의 집합으로서 개발자들이 자신의 업무에서 쉽게 적용하여 빠르게 개발을 마칠수 있게 도와줍니다. 결과적으로 개발자들은 특정 기능을 구현하기 위해 코드를 다시 짤 필요가 없습니다. 대부분의 프로그래밍 언어는 기본적인 라이브러리를 포함하고 있으며 개발자들은 또한 자기만의 라이브러리를 추가할 수 도 있습니다.
왜 라이브러리가 필요한가?
라이브러리는 바로 사용이 가능한 기능들의 집합입니다. 소프트웨어 개발자로서 이것들을 특정 개발 프로세스에 적용해서 쓸수 있습니다. 클래스정의, 함수정의 또는 중요한 상수들 등등 말입니다. 전반적으로 새로운 애플리케이션 효율을 증대시켜 줍니다. 또한 어떤 라이브러리는 여러분이 모르는 특정 업무 영역, 즉 머신러닝과 같은 기능을 구현하는데에도 사용할 수 있습니다. 그래서 그런 분야에 대한 지식없이 해당 기능을 적용할 수 있는 것입니다.
대표적인 라이브러리들
대표적인 라이브러리들은 다음과 같습니다.
React
React는 프론트엔드 라이브러리이며 프레임워크가 아닙니다. 하지만 많은 개발자들이 프레임워크인것처럼 언급하고 비교합니다. React 는 컴포넌트 기반 패러다임을 채택한 첫번째 웹프레임워크 였습니다. 나중에 Angular, Vue 또한 컴포넌트 기반 패러다임을 채택하게 됩니다. React 의 가상 DOM 은 DOM 동작을 빠르게 해주며 React 는 상대적으로 배우기 쉽습니다. Facebook 이 만들었으며 많은 기업들이 사용중입니다. React 를 이용한 많은 개발 방법론이 나와있으며 이 문서를 통해서도 참고하실 수 있습니다. React Native 는 모바일 자바스크립트 프레임워크로서 영감을 받아 만들어졌습니다. 또한 React 애플리케이션을 위해 고성능, 다기능 그리드 컴포넌트인 Sencha GRUI 같은 제품도 존재합니다.
Redux
Redux는 자바스크립트 오픈소스 라이브러리로서 애플리케이션 상태를 관리하고 표준화하는데 사용됩니다. 유저 인터페이스를 디자인하고 관리하는데 사용할 수 있습니다. Redux 는 애플리케이션 상태를 담는 컨테이너로서 직관적이고 집약적인 API를 제공하는 가벼운 라이브러리입니다. 함수형 프로그래밍 개념인 Reduction 함수와 같은 방식으로 사용됩니다.
Three.js
Three.js 는 크로스 브라우저 자바스크립트 툴킷이며 동시에 API 로서 WebGL을 이용하여 3D 애니메이션 컴퓨터 그래픽을 만들어 내는데 사용됩니다. 게다가 Three.js 는 웹브라우저의 상용 플러그인의 사용없이 GPU 기반의 3D 애니메이션 제작을 가능하게 해줍니다. 이것은 웹을 위해 제작된 로우 레벨 API 인 WebGL의 등장과 함께 가능해 졌습니다. 전통적인 뷰어 프로그램이나 플러그인의 도움없이 웹브라우저에서 고성능의 3D 컴퓨터 애니메이션을 제작할 수 있는 하이 레벨 라이브러리는 GLGE, SceneJS, PhiloGL 과 같은 것들이 존재합니다.
Lodash
Lodash 는 JS 유틸리티 라이브러리로서 숫자, 배열, 텍스트 그리고 오브젝트를 단순하게 사용할 수 있게 해줍니다. 함수형 프로그래밍 스타일을 적용하여 관리하기 편하고 간결한 자바스크립트 코드를 만들어 줍니다. 수학 계산, 쓰로틀링, 디바운싱, 데코레이팅, 컨스트레이닝등을 쉽게 처리할 수 있게 한다. 게다가 카멜 케이스, 문자열 트리밍, 대문자화 등을 단순하게 처리할 수 있게 해준다.
jQuery
jQuery는 프론트엔드 개발자사이에서 가장 유명한 라이브러리입니다. 자바스크립트로 쓰여진 작고, 무료이며 오픈소스인 툴킷입니다. jQuery 에는 AJAX 처리, DOM 핸들링, 이벤트 핸들링, 애니메이션 이펙트 등 웹개발에 필요한 많은 기능들을 제공하고 있습니다. 또한 jQuery 날짜 선택 라이브러리처럼 jQuery 기반의 다양한 라이브러리도 존재합니다.
라이브러리와 프레임워크의 기술적인 차이점은 무엇일까?
라이브러리와 프레임워크간에 존재하는 기술적인 차이는 제어의 반전이라고 불리는 IoC(Inversion of Control)의 개념에 있다. 라이브러리를 사용할때 나는 애플리케이션의 흐름을 제어할 수 있는데 내가 언제 어디서 라이브러리를 호출할 수 있는지 제어 할 수 있다. 프레임워크를 사용할때는 프레임워크 자체가 흐름을 제어한다.
이외에도 다양한 차이점이 존재하는데 중요한 것들을 먼저 살펴 보면 다음과 같다.

최고의 자바스크립트 프레임워크를 사용해볼 준비가 되었는가?
프레임워크나 라이브러리 둘다 복잡한 소프트웨어 애플리케이션을 제작하기 위해 미리 만들어진 보조 프로그램들이다. 그러나 라이브러리는 특정 기능들의 구현에 중점을 둔 반면에 프레임워크는 애플리케이션 제작 완료를 위해 필요한 모든것을 제공하려고 한다. 그래서 애플리케이션을 개발할때 수많은 라이브러리가 필요할때도 있지만 한두개의 프레임워크로서 같은 기능을 대체할 수도 있다. 대중적인 프레임워크에는 Ext JS, Angular, Django, Spring 등이 있으며 대표적인 라이브러리에는 React, jQuery 와 같은 것들이 있다.
Sencha Ext JS는 자바스크립트 프레임워크로서 많은 기능을 제공하고 있으며 이외에 Sencha inspector 는 디버깅 기능외 Ext JS 애플리케이션의 문제점을 파악하는 기능을 제공하고 있으며 Sencha CMD 를 통해 애플리케이션을 최적화 할수 있는 툴도 동시에 제공하고 있다. 또한 Sencha test 제품은 웹애플리케이션의 유닛테스트와 엔드투엔드 테스트를 제공하는 제품이며 Ext JS 에는 이 모든 제품들을 한꺼번에 제공하고 있다.

































댓글