모던 웹 스택 심층 분석
프론트엔드 기술요소들을 분류하여 프레임워크별로 비교해 우리에게 맞는 기술이 무엇인지 파악해 봅시다.
들어가는 말
오늘날 비즈니스 컴퓨팅 분야에서 변화를 추진하는 가장 큰 요인 두 가지는 멀티 디바이스 컴퓨 팅과 클라우드다. 멀티 디바이스와 클라우드는 애플리케이션 아키텍처가 보다 더 강력한 프론트 엔드와 유연한 백엔드로 빠르게 진화하는 원동력이 되고 있다. 모바일 디바이스는 비즈니스 데이 터와 애플리케이션으로 가는 중요한 관문이 되고 있다. 그리고 대개 리치 API 서비스 포인트로 구현되는 클라우드 백엔드는 빠른 속도로 새로운 애플리케이션의 추세를 완벽하게 뒷받침해주는 백엔드가 되고 있다.
지난 5년 동안 웹과 네이티브 기술에는 폭발적인 혁신이 이루어졌다. 라이브러리와 프레임워크, 도구가 물밀듯이 릴리즈되어 개발자들이 이처럼 새로운 세상에 맞는 애플리케이션을 생성하게 도 왔다. 백엔드에서는 자바스크립트로 작성되고 가장 기본적인 것만 남긴 이벤트 시스템 Node.js를 기초로, 개발자들이 그들의 서버 백엔드를 새로운 멀티 디바이스 세계에 맞춰 조정했다. 프론트엔 드에서는 새로운 실험적인 라이브러리들이 폭발적으로 증가하며 웹과 네이티브 개발자들이 차세 대 사용자 경험을 만들 수 있게 했다.
새로운 아키텍처
많은 조직에서는 전통적인 자바 애플리케이션 서버 중심의 개발 프로세스와 구축 기술을 만드는 데 막대한 양의 시간과 노력을 쏟아부었다. 그들은 이런 식의 투자가 이제는 구식이 되어 가고 있다는 것을 믿지 못하는 때가 많다. 많은 사람은 “왜 우리가 변해야 하지?”라는 질문부터 생각한 다. 간단히 말해, 모바일 컴퓨팅은 새로운 아키텍처를 필요로 한다.
2000년대에 급격히 증가한 데스크톱 웹 애플리케이션은 공통적인 씬 클라이언트 아키텍처를 공 유했다. 오라클 웹로직(Oracle WebLogic) 같이 무거운 애플리케이션 서버가 브라우저에 전체 페이 지를 제공했고, 애플리케이션 인터랙션은 전부 페이지 요청과 응답으로 수행되었다. 모든 데이터 관리와 통합, 비즈니스 논리, HTML 및 CSS 생성 등의 애플리케이션 작업 전체는 서버 측에서 이 루어졌다. 자바스크립트를 사용한 페이지 인터랙션이 있기는 하지만 적은 수에 불과하다. 그럴 만 한 이유는 세 가지가 있다. 브라우저는 아주 느린 자바스크립트 엔진이 있는 구식의 페이지 뷰어 였고, 데스크톱 브라우저는 오프라인이 되는 경우가 드물었으며, 모든 작업을 서버상에서 할 때 보안에 대해 생각하기가 더 쉬웠던 것이다.
그러나 모바일 컴퓨팅으로 이동하고 HTML5 브라우저가 성장하면서 위의 세 가지 이유 중 두 가 지는 더 이상 유효하지 않다. 모바일 앱은 오프라인에서 작동되어야 하고, 브라우저(그리고 네이티브 모바일 OS)의 기능성이 대단히 높아졌다. 과거에는 서버에서 이루어졌던 대부분의 비즈니스 논리와 데이터 처리가 오늘날 최첨단 애플리케이션에서는 모바일 디바이스에서 나타난다. 그리고 모바일 애플리케이션 경험은 서버에서의 정적인 페이지 제공으로는 절대 얻을 수 없을 만큼 대단히 풍부하다.

웹 1.0 vs 멀티디바이스 서비스 제공 웹 아키텍쳐의 비교
오늘날 애플리케이션 아키텍처에서, HTML이든 네이티브든 리치 클라이언트는 씬 클라우드 백엔 드와 커뮤니케이션한다. 모바일 디바이스는 클라우드에 있는 RESTful API와 커뮤니케이션해 JSON 객체를 보내고 받는다. 아키텍처 변화를 배경으로 새로운 세대의 애플리케이션은 상태를 유지하 고 데이터가 풍부하며 사용자 응답이 신속하다. 이런 멀티 디바이스 애플리케이션은 새로운 모바 일 디바이스, 기존의 데스크톱 브라우저뿐만 아니라 키보드를 사용 가능한 태블릿이나 패블릿 같 이 새로운 트위너(tweener) 디바이스에서도 작동한다.
이런 유형의 애플리케이션은 메모리에나 지속적인 로컬 데이터 스토어에나 많은 양의 데이터를 로컬로 저장하기 때문에 사용자 인터랙션에 빠르게 반응한다. 따라서 새로운 데이터를 가져오기 위해 서버에 오고가지 않아도 데이터(예: 데이터베이스 레코드)를 검색, 정렬, 필터링, 그룹화할 수 있다.
또한 이런 애플리케이션은 웹 1.0 앱보다 상태 유지도가 훨씬 높다. 사용자는 다수의 스크린과 서 브스크린에 걸쳐 나타난 콘텐츠와 데이터를 내비게이션하고 서버에서 새로운 페이지를 요청할 필 요 없이 여러 단계의 처리를 할 수 있다. 즉, 이런 애플리케이션은 데이터가 굉장히 풍부하기 때 문에 전통적인 데이터 그리드든 더 발전된 시각화 효과든 무수한 방식으로 커다란 데이터셋을 표 시하고 조작할 수 있다는 뜻이다.
“자, 모두 에디터를 켜자!”
개발자는 이클립스나 vi를 열고 이 패턴에 대해 위와 같은 애플리케이션을 코딩하기 시작하는 것 이 그저 즐거울 수 있지만, 잠시 멈추고 자신의 개발팀이 계획, 설계, 제작해야 하는 애플리케이 션의 환경에서 새로운 앱 모델이 안겨줄 영향을 모두 생각해보는 것도 매우 유용하다.
이것은 1인 관리자가 아닐 경우에 특히 맞는 말이다. 평균적인 기업은 100명까지는 아니어도 적 어도 10명의 개발자가 수십만 개의 스크린에서 애플리케이션의 라이프사이클을 관리하는 작업에 대한 업무 관행을 만들어야 한다. 이런 스크린 경험은 수십 만 줄의 코드와 백만 개의 데이터 스 토어를 바탕으로 구축될 수 있다. 이는 잠재적으로 극히 만만찮은 작업이다(센차의 고객 중에서는 애플리케이션을 새로운 아키텍처 패턴으로 업그레이드하는 일정을 5년까지 잡기도 한다). 그러므 로 한 발 물러서서 차세대 런타임을 구성하는 모든 부분들을 가만히 생각해보는 것도 좋은 생각 이다.
프론트엔드 개발 과제

프론트 엔드 개발시 흔히 요구되는 기능요소들
대부분의 멀티 디바이스 애플리케이션는 공통적인 문제를 갖고 있고 그 문제들은 네 가지 카테고리로 분류할 수 있다(어느 정도 임의적으로)
스크린 디자인: 위젯과 차트, 그리드 등 애플리케이션 콘텐츠의 모습과 동작을 말하는 사용자 인터페이스를 생성하고 배열한다.
뷰 관리: 레이아웃과 화면 엘리먼트의 상호작용성과 같은 뷰 시스템을 구조화하고 관리할 뿐만 아니라 아랍어 같이 오른쪽에서 왼쪽으로 쓰는 언어나 외국어 등의 사용자 요청을 처리한다. 그리고 마우스로 입력하는 데스크톱 스크린과 제스처로 인터랙션하는 모바일 화면 모두에 작동하는 애플리케이션을 구축하는 핵심적인 멀티 디바이스 문제를 처리한다.
데이터와 코드 관리: 데이터가 변할 때 화면을 업데이트하고 사용자 입력이 있을 때 데이터를 업데이트한다.
백엔드와 및 서버 측과 커뮤니케이션.
이런 과제들을 전부 아우르는 것은 여러 레벨에서의 코드 캡슐화와 모듈화를 위해 필요하다. 그래야 여러 개발자와 개발팀이 서로의 영역을 침범하지 않되 서로의 작업을 활용해 효율적으로 협업할 수 있다.
프론트엔드 기술 요소 분류
네이티브 개발 기술은 이런 문제들에 오래 전부터 솔루션을 제공해왔다. 애플 플랫폼의 코코아 프레임워크, 플래시 개발을 위한 플렉스 프레임워크, 마이크로소프트 플랫폼의 윈도 프레젠테이션 파운데이션(Windows Presentation Foundation) 같은 네이티브 런타임을 보면 리치 클라이언트 애플리케이션을 생성하는 문제에 대한 놀라울 정도로 비슷한 솔루션들이 존재한다. 각각의 기술적 플랫폼들은 비슷한 종류의 기능을 비슷한 묶음으로 제공한다.

시스템 라이브러리와 그것의 프레임워크에 내장된 기능 사이에서, 네이티브 플랫폼에는 여러 가지 도구들이 풍부하게 들어 있어 애플리케이션 구조화, 공통적인 개발 과제 자동화, 멋진 모습의 애플리케이션 생성을 돕는다. 그림 3 에서 프론트엔드 스택의 포괄적인 모델이다. 모델이기에 이것은 실제 코드의 구조화 방식을 명백히 단순화한다. 예를 들어, 모듈 시스템은 엄밀히 말해 별도의 코드가 아니고 모든 코드가 구조화된 방식이다. 그럼에도 불구하고 우리는 그것이 프론트엔드 기능을 조직화하고 다양한 프론트엔트 기술의 기능을 구상하는 데 유용한 방법이라고 생각한다.
인터페이스 엘리먼트

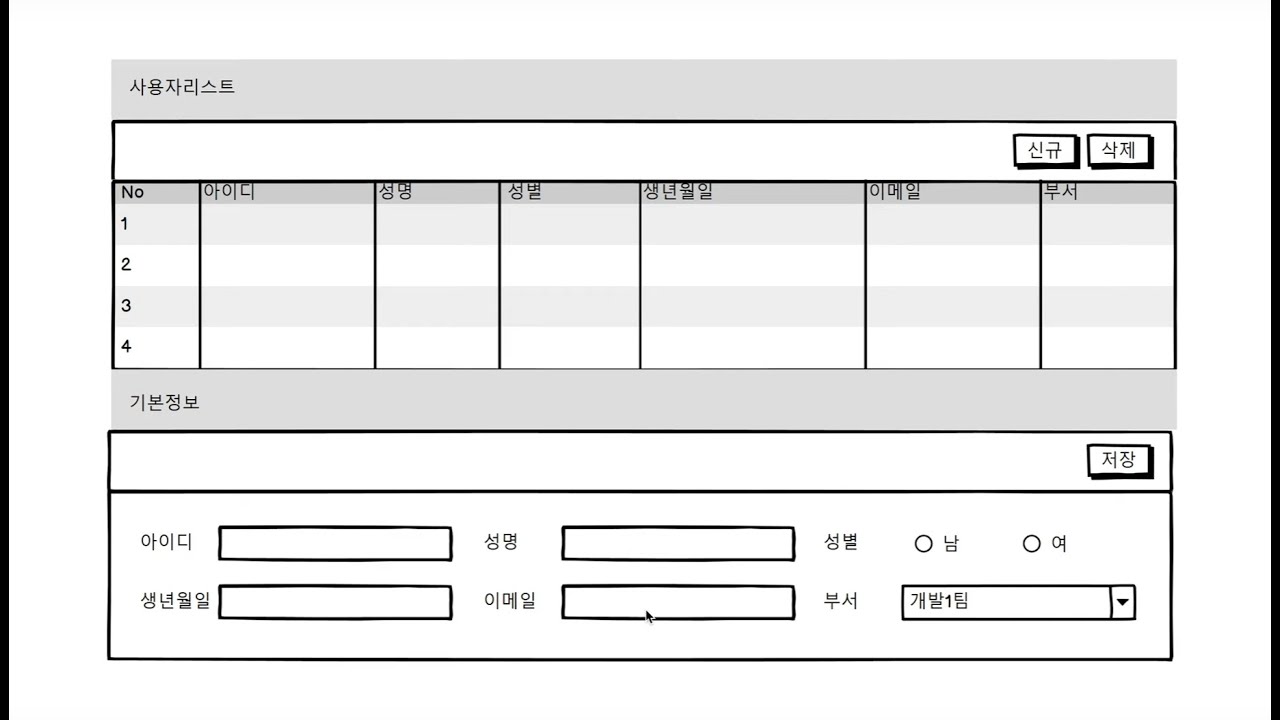
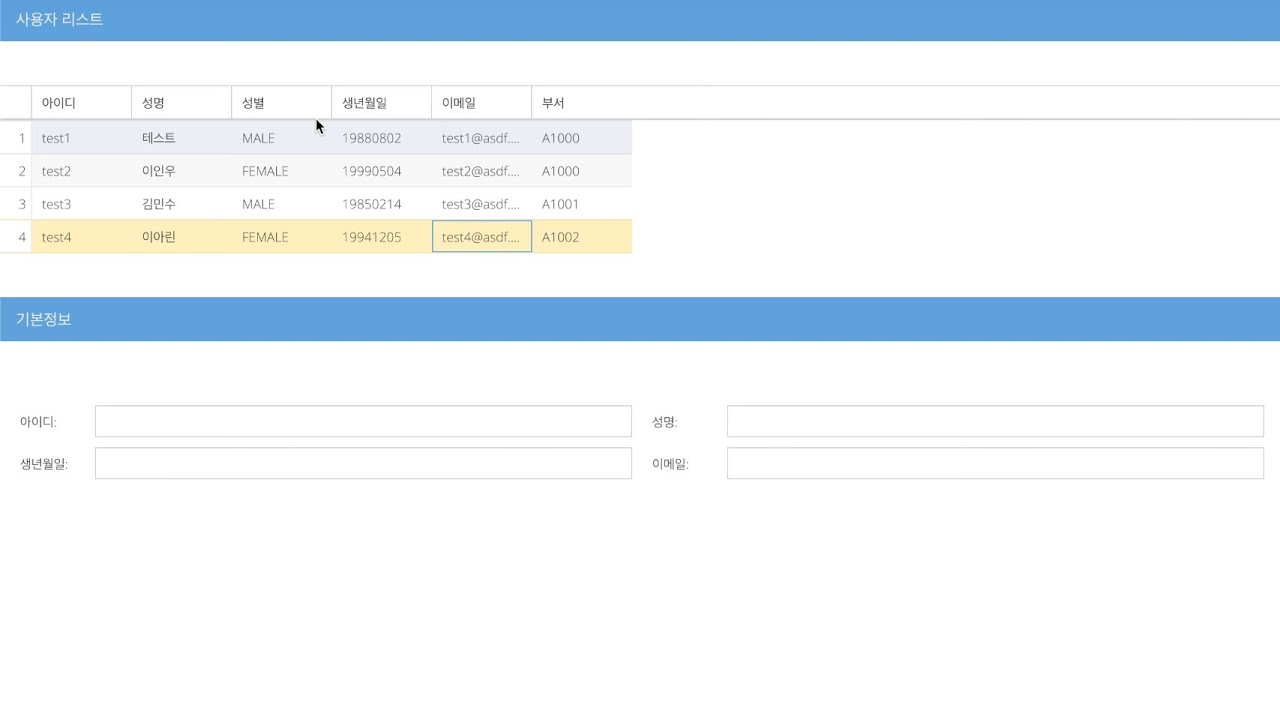
기본 위젯(Basic Widgets): 텍스트 영역, 버튼, 폼 엘리먼트, 프로그레스 바 및 로딩 바, 메뉴 등을 비롯해 애플리케이션에 필수적인 디스플레이 엘리먼트들
복합 위젯(Compound Widgets): 하나 이상의 데이터를 표시하거나 데이터 그리드, 목록이 중첩되거나 계층이 많은 파일을 표시하는 등 다수의 하위 컨트롤을 포함하는 복잡한 디스플레이 엘리먼트들.
시각화(Visualizations): 차트, 그래프, 폭포형 차트, 그 밖의 도표 같은 데이터 중심의 그래픽 엘리먼트를.
컨테이너(Containers): 위젯과 컨텐츠를 담아두는 역할을 하고 중첩된 패널 같이 스크롤 가능한 디스플레이, 캐러셀처럼 카드 기반의 디스플레이, 알림이나 위저드 같은 모달 컨테이너 등을 포함한다.
스타일(Styles): 콘텐츠나 위젯 집합의 프로퍼티나 어트리뷰트인 글꼴 크기, 그림자, 그 밖의 시각적 효과들.
테마(Themes): 애플리케이션에 일관성 있는 모습과 느낌을 주는 스타일 집합, 그래픽 자산이다. 테마는 스타일 언어와 구별되는 테마 언어나 시스템으로 표현될 수 있다.
뷰 시스템

템플레이팅(Templating): 애플리케이션의 규칙 집합을 따라 플레이스홀더를 최종 콘텐츠로 변환하는 기능이다. 완전한 템플레이팅 시스템은 단일 또는 복합 조건문과 반복문은 물론 완전한 함수도 허용한다.
레이아웃 관리자(Layout Manager): 일련의 레이아웃 규칙을 적용해 창 크기, 디바이스 유형과 해상도에 따라 화면 엘리먼트를 x, y 나 z 공간으로 배치하는 것을 결정한다.
인터랙션(Interactions): 이 기능은 처리되지 않은 시스템 이벤트(에: touchstart)를 앱 개발자가 사용하고자 하는 제스처(예: 스크롤 제스처)로 변환해준다. 우리는 이 카테고리에 드래그 앤드 드롭 가능성도 넣었다.
시각적 효과(Visual Effects): 블러, 리컬러링, 채도 없애기 등의 시각적 변환과 프로퍼티 애니메이션을 포괄하는 용어다.
드로잉(Drawing) API: 처리되지 않은 드로잉 요소 위에 추출을 제공한다. 만약 플랫폼의 요소가 충분히 풍부하다면 필요하지 않을 수 있다. clips, masks, blends 등의 작업을 결합하는 것은 드로잉 API로도, 시각적 효과로도 볼 수도 있다.
테마(Theming) 시스템: 애플리케이션에 스타일과 자산의 집합을 일괄적으로 적용하는 방법이다. 계산형 스타일 프로퍼티를 제공하기도 한다.
로컬리제이션(Localization) 기능: 텍스트 문자열과 애플리케이션 메시지를 애플리케이션 로케일에 따라 바꿔준다. 로컬리제이션은 별도의 블록으로 나타나 있지만 보통은 스택 전체에 걸쳐 많은 것에 속한다. 철저한 로컬리케이션은 시간, 날짜 등에 로컬라이즈된 데이터 포맷뿐만 아니라 데이터와 텍스트에 로컬라이즈된 정렬 규칙을 구현할 뿐만 아니라 어떤 언어가 오른쪽에서 왼쪽으로 쓰여졌냐에 따라 위젯 레이아웃 & 구성을 조정한다.
접근성(Accessibility): 스택의 많은 항목들에 포함되는 또 다른 기능이고 키보드 내비게이션, 스크린 리더 호환성과 시각장애인을 위한 시각적 고대비 테마 같은 기능이 들어 있다.
로직과 데이타

상태 관리(State Management) 기능: 상태 시스템 모델이 되어 애플리케이션 개발자들이 애플리케이션의 상태를 일관적으로 관리하게 도와준다. undo/redo 기능, 내비게이션 스택, 거래형 양자택일의 데이터 커밋이 이 카테고리에 들어간다.
데이터 객체(Data Objects): 컬렉션, 트리, 큐, 그래프 같은 유형의 데이터 객체는 표준 언어 라이브러리로 충분한 수준까지 제공되는 때가 많다. 그러나 부족한 경우에 프론트엔드 스택에서 제공하거나 개발자가 처음부터 자신만의 데이터 객체를 작성해야 한다.
데이터 바인딩(Data Binding): 인 메모리 데이터 변수와 데이터를 나타내는 스크린 엘리먼트 사이의 변화를 쉽게 동기화한다. 따라서 개발자는 변화를 관리하는 코드를 명시적으로 작성할 필요가 없어진다.
데이터 모델(Data Models): 애플리케이션의 작업 세트을 저장하는 인 메모리 데이터 구조를 제공한다. 기능이 잘 갖춰진 모델에는 정렬, 검색, 필터링, 유효성 검사, 그룹화를 하기 위한 데이터베이스 스타일의의 기능이 있다. 이런 기능은 와이어 포맷에서의 직렬화와 역직렬화도 돕는다.
모듈화(Modularity): 개발자와 개발팀이 저마다 코드를 구조화하고 의존성을 관리하게 도와주는 스택의 기능을 포괄하는 말이다. 하나의 식별 가능한 코드를 가리키지 않고, 객체네임스페이스 지정, MVC 등의 아키텍처 패턴, 컴포넌트 모델과 모듈/패키지 시스템 등의 기능을 포함한다.
영속 데이터(Persistent Data): 처리되지 않은 파일 read-write 를 바탕으로 하는 기능이고 로컬에서 애플리케이션 자산과 데이터를 저장, 캐싱, 동기화하게 돕는다.
테스팅(Testing) 기능: 오류 로깅, 이벤트 반복 같은 자동적인 유닛 및 시스템 테스트를 가능하게 만드는 기능들이 있고, 모든 애플리케이션 이벤트가 외부 스크립트로 실행될 수 있게 보장한다.
멀티미디어(Multimedia) 기능: 애플리케이션 안에 시스템 비디오 및 오디오 재생을 내장하고 커스터마이징하는 기능, playback 과 read 메타데이터 컨트롤과 captioning 컨트롤 기능 등을 갖고 있 있다.
서버 커뮤니케이션

서버 측 커뮤니케이션을 하는 앱이 요청/응답, 양방향 서버 푸시 데이터 커뮤니케이션을 쉽게 할 수 있다. 일반적으로 서버 커뮤니케이션은 시스템 라이브러리에서 제공되지만, 웹 기술의 특수한 경우에는 처리되지 않은 소켓 커뮤니케이션이 브라우저 샌드박스 모델에 의해 금지되고 XHR과 웹 소켓처럼 더 높은 레벨의 기능만 제공된다.
이 분류 체계는 글꼴 렌더링, 스레드나 센서 API처럼 운영 체제에 일반적으로 들어 있는 기능들을 포함하지 않기 때문에 브라우저에 보통 들어 있는 기능(웹 글꼴, 웹 워커, 지오로케이션 등) 역시 분류 체계에 포함되지 않는다.
이 분류 체계를 HTML5 이전의 웹기술에 대응시켜 보기
이 분류 체계를 택해서 웹 플랫폼에 적용해보면 결과가 상당히 흥미롭습니다. 특히 HTML5 이전의 웹 플랫폼의 경우, 그 기능이 얼마나 적은지 알 수 있습니다. HTML5 이전의 브라우저에서 사실상 어떤 문제에 대한 솔루션을 원했다면 거의 전부를 아주 처음부터 만들거나 그래픽, 비디오와 양방향 서버 커뮤니케이션 같은 기능을 위해 브라우저 외의 플러그인을 사용해야 했다.

HTML5 이전의 웹 플랫폼에는 제한된 위젯 집합, 약간의 스타일링과 레이아웃 기능, 요청/응답 http 호출 기능이 있었다. 이게 전부다. 이렇게 소수의 브라우저 기능을 기초로 1 세대의 웹 애플리케이션 전체를 쌓아올렸다고 생각하면 놀라울 따름이다.
최신 HTML5 브라우저가 등장하며 플랫폼의 기능은 더욱 많아졌다.
Canvas,WebGL과 SVG로 2D와 3D 그래픽, 비트맵, 벡터 가능
HTML5 입력으로 범위 슬라이더, 컬러 피커와 확장된 날짜/시간 입력 가능 CSS 애니메이션과 전환으로 모션 그래픽 가능
웹 소켓으로 양방향 서버 커뮤니케이션 가능 그외에도 많은기능이 있다.
이 분류 체계를 HTML5 이후의 웹기술에 대응시켜 보기

HTML5 에서 사용가능한 기술요소들 (녹색 부분)
위 그림서 볼 수 있듯이 HTML5 덕분에 새로운 기능이 많이 늘어나기는 했지만 프론트엔드 웹 스택은 네이티브 플랫폼에 비해 아직 불완전하다. 처리되지 않은 HTML5 에서의 플랫폼 차이를 철저하게 설명하지는 않겠지만 그 중 몇 가지 예를 알아보자.
레이아웃 관리: HTML5 는 플렉스박스(Flexbox)를 도입해서 종합적인 1 차원 레이아웃을 제공한다. 그러나 인터넷 익스플로러 10 과 현재의 크롬과 사파리처럼 이전의 웹킷 브라우저에서는 조금 다르게 구현된다. 2D 레이아웃 관리자인 Gridlayout 은 여전히 인터넷 익스플로러에서만 구현된다. HTML5 에 새로 생긴 Multicol 로 텍스트를 자동으로 컬럼화할 수 있지만, 이는 동일한 너비의 컬럼에서만 가능하다.
인터랙션: HTML5 에서는 터치 이벤트 인식이 지원되지만 인터넷 익스플로러(pointerEvents)와 다른 브라우저(touch events)에서 서로 다르게 구현된다. 그뿐만 아니라 HTML5 에는 드래그 앤드 드롭 API 도 추가됐지만, 지나치게 이벤트가 많은 인터넷 익스플로러 5 마이크로소프트 드래그 앤드 드롭 API를 바탕으로 하기 때문에 기본 이벤트를 언제나 재정의해야 하고 아주 시끄러운 이벤트 버블링은 물론 다른 문제들도 나타난다.
데이터 바인딩: HTML5 는 데이터 바인딩을 어떤 유형으로든 추가적으로 지원하지 않았다(아주 기본적인 형태의 데이터 바인딩이 인터넷 익스플로러 4 에 도입되었다가 나중에 폐기되기는 했다).
일부 브라우저는 이런 차이 일부를 채우기 위해 기능들을 추가했지만, 추가 기능이 폭넓게 수용되지는 않았다. 예를 들어, 크롬의 웹 컴포넌트 규격은 템플릿과 기본(조금은 복잡하더라도) 컴포넌트 모델에 대한 부분적인 지원을 포함한다. 또한 크롬은 유례없이 애플리케이션 도메인당 파일과 디렉토리를 지원한다. 그리고 복합 크로스 엘리먼트 텍스트 플로우에 대한 어도비 리전(Regions)의 규격은 인터넷 익스플로러와 사파리에서 부분적으로 사용 가능하지만 크롬에서는 아니다. 요악하자면 2014 년 중반인 현재, 완전한 프론트엔드 개발 스택을 원하는 개발팀에게 남아 있는 차이는 아주 크다. 그리고 가까운 시기에 이런 차이가 메워질 것이라는 기대는 크지 않다.
[역자주 : 2016년 현재는 내용이 다를수 있습니다. 위에서 언급된 내용에 대한 최신 브라우저 반영여부에 대해서는 확인하지 못했음을 말씀드립니다]
자바스크립트가 구원에 나서다
다행히도 1995 년에 자바스크립트가 처음 나온 이래로, 스크립트와 프레임워크, 라이브러리와 전처리기 개발은 증가 추세고 브라우저 기능을 확대했다. 그리고 GitHub 같은 코드 공유 사이트의 발달로 라이브러리와 프레임워크는 자바스크립트뿐만 아니라 이제는 CSS 에서도 계속해서 빠른 속도로 급증했다. 2014 년 봄 무렵, 깃허브의 공용 자바스크립트 저장소는 120 만 개가 넘는다.
개발팀이 당면한 새로운 문제는 기능 차이를 채우기 위한 라이브러리를 어떻게 찾느냐가 아니라 어떤 라이브러리를 사용하느냐다. 그리고 자신의 앱 포트폴리오, 기술 베이스와 배치 요구 조건에 맞는 프론트엔드 전략을 선택하는 것이 무엇보다도 중요하다. 개발팀 관리자가 내려야 할 주요 결정 하나는 자급자족 여부다. 깃허브 저장소의 98%는 1 주년 이후로 전혀 업데이트되지 않아서 공용 리소스 모음을 선택하기로 한 개발팀에게 자급자족은 어쩔 수 없는 선택이 된다.
상황 가늠하기
블로그 포스팅이나 트위터 메시지를 보면 “무엇이 최고의 프레임워크인가” 또는 개발자가 라이브러리 x와 y 중에서 무엇을 사용할지에 관한 주제가 많다. 그러나 경험 많은 개발팀은 이런 질문이 틀렸다는 것을 안다. 개발팀이 어떤 경우에는 물어야 할 올바른 질문은 다음이라고 생각한다.
구축하고자 하는 앱 경험의 종류를 고려…
개발팀의 언어와 기술…
앱의 유지 관리 라이프타임…
지원해야 하는 브라우저…
개발팀의 규모…
무엇이든 간에 갖고 있을 수 있는 추가적인 요구조건…
앱 포트폴리오와 개발 조직을 위한 최고의 프레임워크와 라이브러리는?
예를 들어 최신 브라우저를 타깃으로 하고 콘텐츠만 있는 애플리케이션을 한 사람의 개발자가 작성하고 유지 관리하는 경우처럼 특정 유형의 애플리케이션 경험이라면 이 질문에 대해 프레임워크가 전혀 필요하지 않다고 답할 수 있다. 반면 규모가 크고 변화가 많은 팀이 개발한 복잡하고 상호의존적인 앱 포트폴리오의 경우, 조직에 걸친 하나의 프레임워크에 표준화하는 것이 해답일 수 있다.
이런 생각을 염두에 두고 지금부터는 가장 널리 쓰이는 프레임워크와 라이브러리의 스택이 우리의 프론트엔드 분류 체계와 어떻게 비교되는지 살펴본다. 프레임워크 기능을 잘 보여주는 도표를 이해하면 무엇이 최고의 프레임워크이냐는 질문에 대답하기가 더 쉬워질 것이다.
일반적인 프레임워크들과 라이브러리 개요
다음은 웹 앱 개발 커뮤니티에서 아주 많이 보이고 가장 눈에 띄는 프레임워크의 라이브러리들을 선별해 설명하고 있다.

주요 웹 프레임워크 및 라이브러리들 개요
Bootstrap 은 테마와 레이아웃 같은 몇 가지 뷰 관리 기능과 인터페이스 엘리먼트를 제공하는 CSS 프레임워크다. 주로 콘텐츠를 표시하는 웹사이트에 많이 사용된다.
Backbone.js 는 Underscore 로 사용 가능한 일부 데이터 조작 기능이 있는 최소 MVC 패키지다. 인터페이스 엘리먼트나 뷰 관리 기능은 제공하지 않는다.
AngularJS 는 자칭 프레임워크 생성을 위한 툴킷이다. 이것은 풍부한 HTML 기반의 템플레이팅 시스템을 갖춘 MVC 구조로 마크업을 사용해 위젯을 선언적으로 생성할 수 있다.
Ember 는 객체와 데이터 바인딩과 완전한 컴포넌트 모델을 제공하는 독단적인 MVC 패키지다.
jQuery + jQueryUI 는 인터페이스 엘리먼트와 일부 뷰 관리 기능을 제공하는 대표적인 조합이지만 아키텍처나 데이터 처리 기능은 없다.
Ext JS + Deft JS 는 완전한 프론트엔드 자바스크립트 개발 스택으로, Deft JS 라이브러리가 컨트롤 기능의 반전을 제공하기 때문에 테스트가 더 쉽다.
이 중에서 Ext JS 를 제외한 프레임워크나 라이브러리는 개발 스택 프론트엔드의 일부분에 도움을 청한다. 예를 들어 AngularJS 는 다른 무언가가 뷰 시스템의 인터페이스 엘리먼트와 다른 엘리먼트 대부분을 제공할 것이라 가정한다. 그리고 Backbone.js 는 대부분의 스택이 다른 곳에서 올 것이라고 가정한다. 사실 이런 프레임워크와 라이브러리를 우리의 프론트엔드 분류 체계와 하나하나 비교하면 각각 무엇을 갖고 있고 무엇이 없는지 훨씬 더 명백해진다. 아래 그림은 Bootstrap 이 어디서 기능을 제공하는지 보여준다.

Bootstrap 을 통해 얻을수 있는 기능 요소들 (녹색부분)
그 밖에 널리 쓰이는 프레임워크 기능을 도표로 정리해보면(다음 페이지 참고) 모두 인터페이스 관리보다는 애플리케이션 논리 구조화에 집중하고 있다는 것을 알 수 있다. 대부분 뷰 관리와 인터페이스 엘리먼트를 개발자가 직접 작성할 것이라 가정한다.
대안은 다양한 라이브러리에서 조합해 전체 스택을 만드는 것이다. 가장 커스터마이징된 솔루션이기는 하지만 이 전략에는 여러 문제점이 있다. 공통적인 아키텍처나 코딩 스타일이 없다면 스택을 테스트하고 유지 관리하기가 어려워진다. 각 라이브러리는 표면성 유사한 기능에 대해 서로 미묘하게 다른 해석을 할 수 있다. 그리고 개발팀은 동기화되지 않은 다수의 릴리즈 사이클 문제에 직면한다는 점도 중요하다. 스택의 핵심적인 부분을 해당 스택의 관리자가 내팽개칠 위험은 말할 것도 없다.
시각화에 d3 를 사용하고자 하는 AngularJS 애플리케이션을 예로 들자면, 개발자는 데이터 바인딩 방식이 완전히 다르고 테마를 공유할 수 없다는 문제에 부딪히고 공통적인 객체 모델이나 클래스 시스템이 없어서 그리드와 차트의 변화를 동기화하기 지극히 어려워진다. 그런 솔루션은 결합되지 않고 변형된 프레임워크가 될 것이라는 사실은 쉽게 알 수 있다.

AngularJS 를 통해 얻을수 있는 기능 요소들 (녹색부분)

Backbone.js 를 통해 얻을수 있는 기능 요소들 (녹색부분)

jQuery+jQuery UI 를 통해 얻을수 있는 기능 요소들 (녹색부분)

Ember 를 통해 얻을수 있는 기능 요소들 (녹색부분)
Ext JS 스택
방금 만나본 라이브러리와 도구 모음에 비해 Ext JS는 더욱 완전한 프레임워크다. Ext JS는 기본적이고 복합적인 위젯을 아주 광범위하게 선별하고(150 가지 이상), 고급 수준의 시각화 패키지는 물론 풍부한 컨테이너 및 테마 패키지, 잘 계획된 뷰 시스템처럼 그보다 낮은 수준의 드로잉 API 도 제공한다. 또한 MVVM 과 MVC 아키텍처 패키지가 있고 ARIA 와 RTL 을 지원하며, 이 모든 것이 하나의 코딩 스타일로 가능한다. 지난 5년 동안 대기업과 SI 시장에서 증명된 것처럼 Ext JS 의 모든 기능은 함께 작용하도록 제작과 테스트되었고, 전문적인 동기화 방식으로 유지 관리와 업데이트 되고 고객들은 사후 지원을 받을수 있다.

Ext JS 를 통해 얻을수 있는 기능 요소들 (녹색부분)
사실 기능이 부족한 소수의 부분에서 Ext JS 는 개발팀이 프레임워크를 확장해 그들의 코드와 프레임워크 코드가 함께 작동할 수 있게 한다. 만약 내장된 레이아웃이 개발자의 디자인 사례를 적용하지 않는다면 새로운 레이아웃을 작성할 수 있고, 새 레이아웃은 내장된 레이아웃과 정확히 동일한 기능을 할 것이다. 또한 센차 마켓 웹사이트에는 센차 파트너의 다양한 테마, 복합 위젯, 그 밖의 확장 기능이 있다. 표준 컴포넌트를 사용하든, 표준 컴포넌트를 직접 확장하든, 센차 마켓에서 확장 기능을 사용하든 간에 개발자는 언제나 예상대로의 결과를 얻고 애플리케이션 개발, 테스트, 유지 관리도 훨씬 단순해진다.
대안을 사용하는 것이 마땅히 바람직하지 않은 몇 가지 영역을 짚고 넘어갈 필요도 있다. Ext JS는 키-값 스토어와 해시맵 같은 데이터 클래스를 훌륭히 선별해 제공한다. 또한 ExtJS의 강력한 도구를 사용해 개발자는 애플리케이션을 관리할 수 있고, 사용자는 데이터와 인터랙션해 시기적절한 비즈니스 의사 결정을 내릴 수 있다. 예를 들어 Ext JS 데이터 그리드는 성능이 우수하고 테이블 형식의 커다란 데이터셋의 정렬과 필터링이 가능한 최상급 복합 위젯이다. 이런 데이터 관리 및 표현 기능은 아주 값비싼 분석 애플리케이션과 믿을 수 있는 트랜잭션 프로세싱 시스템처럼 사용자의 데이터가 중심인 애플리케이션을 구축하는 조직에 특히 중요하다,.
성장과 개발 영역
현재로서는 어떤 프레임워크에서도 오디오 및 비디오 재생이나 서버 알림 관리를 제대로 지원하지 않는다는 사실을 밝혀둘 필요가 있다. 이런 영역들에서는 기본 HTML5 기능에 대신 의존한다. 또한 3D 그래픽 렌더링에 사용 가능한 WebGL 라이브러리가 소수 존재하지만(센차 랩스의 PhiloGL 포함) 주류 제품에서는 이 기능에 별로 관심을 주지 않았다.
지금까지 본 프레임워크 기능 도표에서 다루지 않은 한 가지 중요한 영역은 브라우저 지원이다. 많은 프레임워크는 가장 최신 브라우저에 대해서만 “지속적인” 지원 모델을 가지고 있다. 그 이유로 오픈 소스 프로젝트와 판매사는 제품을 구축하고 테스트하기가 틀림없이 수월하지만, 많은 조직이 가장 최근 버전의 브라우저만 지원하는 것은 전적으로 부적절하다. 그에 반해 Ext JS 는 어떤 프레임워크에서든 구형인 인터넷 익스플로러 8 까지 포함해 가장 폭넓은 범위로 브라우저를 지원한다.
“딱 맞는 기술 스택”
어떤 프론트엔드 기술 스택을 선택하느냐는 구축하고자 하는 애플리케이션의 유형과 조직의 성격(1 인 프리랜스 회사인가 아니면 포천 지가 선정한 500 대 기업의 개발 조직인가)에 달렸다. 완벽하지는 않지만 이 프론트엔드 기술들의 분류 체계가 프론트엔드 개발 스택의 다양한 구성 요소를 이해하는 데 도움이 되기를 바란다. 그리고 가장 많이 사용되는 몇몇 대안의 기능이 어디에 있고 어디에 없는지 잘 설명이 되었으면 좋겠다.
추가 정보
HTML5 를 활용하는 데 센차가 어떤 도움이 될 수 있는지 더 많은 정보는 www.sencha.com 에서 확인할 수 있다. (국내에서는 미래웹 www.miraeweb.com 을 통해서 상담 및 컨설팅이 가능하다)
[역자주 : 본 문서는 아래 문서를 한글화 한 것입니다.]
A taxonomy of front-end tech as an aid to decision making
http://pages.sencha.com/Modern-Web-Stack.html